Introduction
The ability to insert custom HTML content in a Model-Driven App form is a feature I miss very often. Sometimes you just want to add a couple of lines of text below a field to provide contextual information.
Of course you can use the field’s description to display a tooltip but it is far from obvious for most users.
Another example would be when you want to explain an important change to your users. Let’s say a whole section has been moved to a different tab, in that case you may want to display a notification on top of the form.
What you would do would be to create custom HTML web resources and embed those in your forms. Unfortunately that can only be done by someone with HTML and CSS skills and that will also require the deployment of those web resources which defeats the purpose of a low-code / no-code platform.
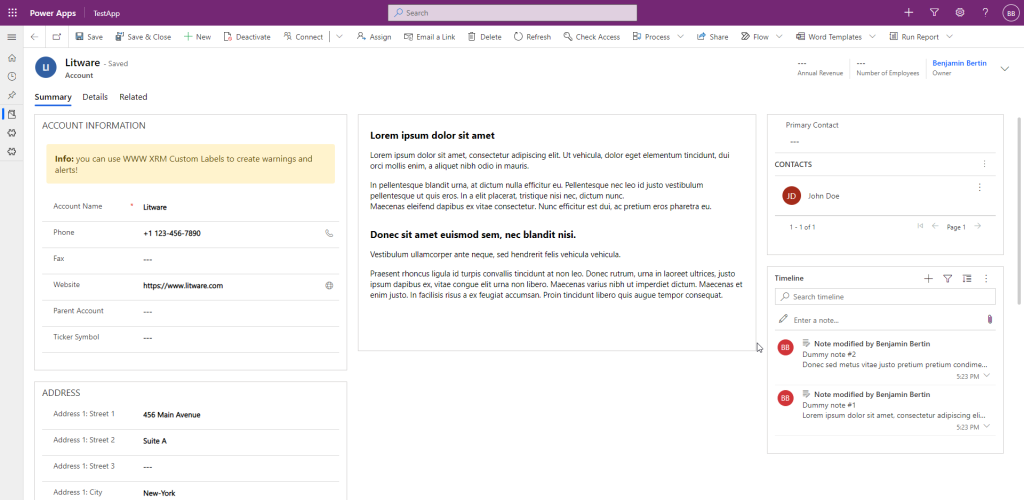
That is the reason why I developed a solution called “WWW XRM Custom Labels”. This post is about its first release.
What is WWW XRM Custom Labels?
That solution provides an easy way to create and edit HTML snippets that can be inserted anywhere a web resource can be configured. This way you can display those snippets in any form, dashboard or directly as standalone pages.
Features:
- Table to configure the snippets: configuration of the snippets is stored in a Dataverse table. This way you can easily deploy your snippets as any other table data (Excel or Content Migration Wizard).
- Web Resource to display the snippets: an easy to configure web resource is provided to display the snippets.
- WYSIWYG editor: no need to edit the HTML, you can use the rich text editor if you prefer.
- Multilingual: you can specify the language of the snippet to display the right content depending of the current user’s language.

Where to get it and how to use it?
This solution is free and you can get it here:
That link also provides information about how to install and configure the solution.
About the name
Some of you may wonder why the solution has WWW in its name and prefix. Wawawum, the name of this blog is actually coming from the term “World Wide Web” but that is story for another day.